Today is Canada Day, but a lot of people (myself included) are not celebrating, choosing instead to reflect on decolonization and learn about Indigenous history.
Workshop
Resource: Settler responsibility Google Doc
I went to a workshop on decolonization and being a good ally to Indigenous communities.
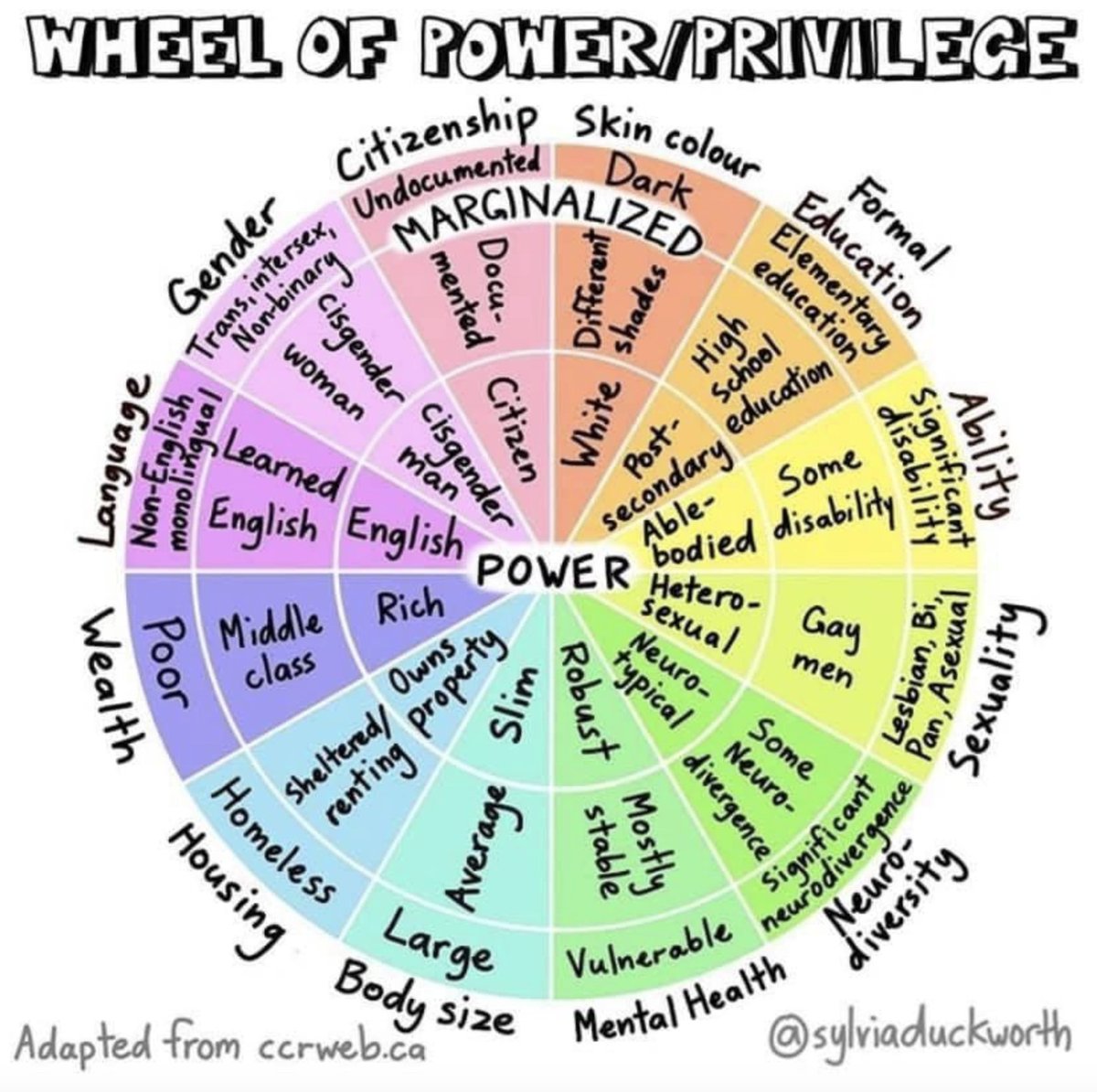
We went over the wheel of power/privilege and thought about things that weren’t included on the wheel (image below), like religion, age, access to resources, and attractiveness.

We also discussed what decolonization means and wrote a group poem. It was really engaging.
Mac vs Windows PC
I’m kind of worried that I’m at a disadvantage because I have Windows PC instead of Mac. For example, I can’t use Sketch, Principle, Origami Studio, etc. A lot of people told me Figma is usually used though.
The power of code and data
Cool site about the average colours of the world: https://erdavis.com/2021/06/26/average-colors-of-the-world/
Portfolio Tips
I attended Design Buddies’ Portfolio Review event.
Full notes: https://www.notion.so/Design-Buddies-Portfolio-Tips-9714284224e74998a87e569173a0a8df
General tips
- Have a strong personal brand that stands out
- Be mindful of consistency, layouts, and accessibility (with colours, images, and animation)
- Don’t have the “coming soon” (unclickable) at the top; if you can’t click it and it doesn’t add value, reconsider
- Be aware of consistency in job titles – showcasing “Intern” versus “Director of Design” in the same portfolio
- But also be honest of where you’re at in your design journey
- Use storytelling throughout
- Have an intro, rising action, climax/problem/turning point, falling action, and resolution for your projects (and you can use it for your about page and other pages too)
- Adding a caption to explain the context of your work is always good, especially for pages like “playground” – this plays into storytelling as well
- Recruiters and hiring managers are the target audience you’re designing for in your portfolio product
- If you’re unsure of which job you want, you can tailor your portfolio for a specific industry
- Tell a cohesive narrative, make sure loops are closed, and be picky about what you talk about
Visuals
- Have good art direction – your images/visuals shouldn’t be boring
- You can use photo scenes of phones and mock up your app on those instead of floating phone screens
- There are some free mockups in Figma plugins or Artboard Studio (not sure if these are still free though)
- Angled/diagonal mockups are hard to read – they’re visually pleasing as a cover photo, but not when you’re trying to showcase an app mockup
About page
- Show your personality
- You can have a mission/vision statement too and what you’re passionate about (like accessibility and ethical design)
Case studies/projects
- Example: https://teehanlax.com/story/shipwire/
- Add visuals for scannability and readability
- Highlight key takeaways for skimming
- If you have a demo video that’s long, embed an animation instead to highlight it
- Use Grammarly to check how long of a read it is
- If it’s longer than 10 minutes, distill it down; but scannability is more important than a specific time
- The details are more for an interview; on your portfolio website, it should just be the highlights to entice the recruiter
- It’s good if you write a short sentence about what the project is trying to do (not just saying the title of the project)
- The titles of your case studies can be pseudo-goal statements
- Example: “Incentivizing preventative health outcomes as part of the continuum of care”
- Another example: Instead of saying I work at Thriver or going general and captioning with “Relaunching the platform” I say, “(Re)building a platform for a wide range of workplace services at scale”
Stating the problem
- Be specific and tell a story
- Include business problems
- If you are specific, you can talk about the impact you had more effectively
Importance of metrics
- Talk about the quantifiable impact you had
- Metrics will depend on the problem you’re solving and your goal
- You need to understand your metrics and explain why you chose it
- The thinking is more important than the actual metric
- What if I don’t have metrics?
- Share what and how you would measure success (remember it has to make sense with the problem you’re solving)
- Think about key metrics to validate your assumptions – what is your North Star metric?
- Relate it back to your initial goal
- If you’re designing to improve conversion rate, then it’s conversion rate
- You can also measure user experience and business outcomes (task completion rate, increased number of subscribers, etc.)
- Example (metrics section): https://www.grace-ling.com/discord-bookmarks
- Other metrics include:
- Daily Active Users
- Retention rate
- Click through rate
- Satisfaction with experience
- Qualitative measurements of Net Promoter Scores
- Some people don’t expect entry-level designers to provide numbers
- However, the solution you designed should tie back to the user goals and outcomes you identified to be important during Discovery
- It has to be a closed loop and you need to communicate that you satisfied that
Links to resources
- Test how your portfolio website looks on different browsers: https://www.browserstack.com/
- Great case study example: https://teehanlax.com/story/shipwire/
- Example for if you don’t have metrics for your project: https://www.grace-ling.com/discord-bookmarks
- Portfolio inspiration: https://www.bestfolios.com/home
- Design a Winning Portfolio Google Slides: https://docs.google.com/presentation/d/1mmLw8VQGjP35yhAVoJMN7GHDqyQTUz_XCx6zZe9IJo8/edit#slide=id.g7548294b8d_37_53